How To Make A Circle Photo In Your Blog Sidebar Bio
I get asked this all the time… “how do I make a circle photo in my blog sidebar?” “How can I get my image in a circle in my sidebar?”
Many people assume you need a plugin or some tricky CSS hacks to make a circle bio photo in your blog sidebar.
But you don’t! It’s actually very easy to create a circle bio photo for your blog.
For this tutorial, we will use PicMonkey, which you can get for free here.
How To Create a Circle Bio Photo For Your Blog Sidebar
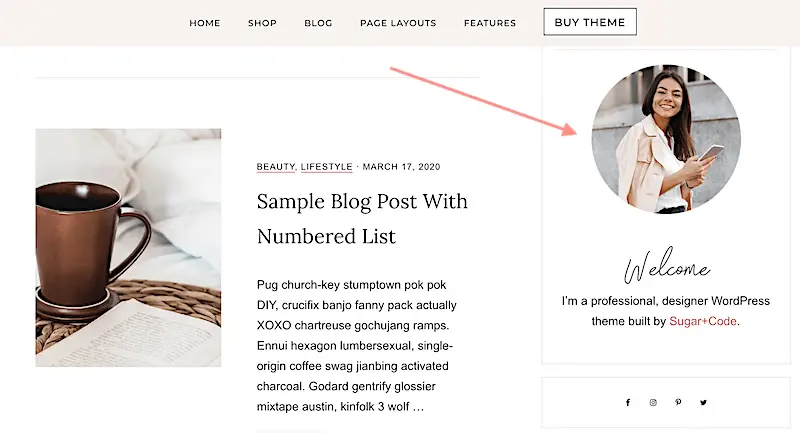
Here is what we going to do today: Create a circle photo that will display in your blog’s sidebar. For example, this is what it looks like, when displayed in my WordPress theme design Lindley Chic:

By the way, you can own the Lindley Chic theme and use it for your own website, by purchasing it here.
How To Create a Circle Bio Photo For Your Blog Sidebar
Simple steps to create a circle sidebar image.
1. Get started
Go to PicMonkey.com and click on ‘Edit’ at the top of the screen. Choose the picture you would like to turn into a circle.
2. Click on ‘Resize’
You will find ‘resize’ on the left, near the bottom of the options. Then change the first number to 250 (this is the size we use in our demos). Then tick ‘Keep Proportions’ and ‘Apply’.
3. Next click on ‘Frames’
This is found on the left-hand side. It looks like an actual picture frame. Then click on ‘Shape Cutouts’.
4. Choose your shape
Choose the circle, or any other shape you like. Then click and drag the circle where you would like it. Then tick ‘Transparent Background’ and ‘Apply’.
If the starting image was a rectangle and there’s now a lot of clipboard showing, I’d recommend cropping the image. This will make sure there’s no extra white space when you upload it to your sidebar.
Click on ‘Basic Edits’ (right at the top) and click ‘Crop.’ Click and drag the crop tool so the image is nice and centered. Then click ‘Apply’
You’ve created your circle blog pic! Now you’re ready to download it.
5. Click ‘Save’ at the very top to save it to your computer.
Keep the file as a PNG (so you’ll have a transparent background) and click ‘Save to my computer’
6.Upload Your Circle Bio Photo To Your Blog Sidebar
1. From within your WordPress dashboard, go to ‘Media” > ‘Add New’ and import the image you just created.
2. Copy the image URL.
3. Go to ‘Appearances’ > ‘Widgets’. Find the ‘Text’ widget on the left and drag it into the ‘Primary Sidebar’.
4. Paste the following code in like the image below:
<img src= “IMAGE URL GOES HERE” /> <br>
Example:
<img src= “http://sugarandcode.com/wp-content/uploads/blog-Profile.png” /> <br>
5. Underneath the code, you can add your welcome message.
6. Save!
If your profile picture is displaying a small icon instead of an image, please check you have the right quotation ( ” / “ ) marks by deleting the code and typing it out again!